Die Ladezeit einer Website ist ein entscheidender Faktor für den Erfolg deiner Website. Besucher erwarten, dass eine Website innerhalb weniger Sekunden vollständig geladen ist – denn wer hat schon Zeit und Lust zu warten? Dauert dieser Prozess zu lang, besteht die Gefahr, dass die Besucher die Website verlassen und nie wiederkommen. Eine langsame Ladezeit (mehr als zwei Sekunden) kann auch das Ranking der Website bei Suchmaschinen beeinträchtigen, was zu einem geringeren Traffic und schließlich auch zu weniger Umsatz führen kann.
Die Hauptgründe, warum die Optimierung so wichtig ist:
- Benutzererfahrung (UX): Eine schnelle Ladezeit trägt maßgeblich zur positiven Benutzererfahrung bei. Eine Verzögerung von nur wenigen Sekunden kann dazu führen, dass Nutzer die Webseite verlassen und sich anderen, schnelleren Websites umsehen.
- Suchmaschinenoptimierung (SEO): Eine schnelle Ladezeit ist auch ein wichtiger Faktor für die Positionierung einer Website in den Suchergebnissen von Suchmaschinen wie Google. Langsamer Ladegeschwindigkeiten können zu einer schlechteren Platzierung in den Suchergebnissen führen.
- Conversion-Rate (CVR): Eine schnelle Ladezeit kann die Conversion-Rate erhöhen. Wenn eine Website schnell lädt, können Nutzer schnell und einfach zu den Informationen gelangen, nach denen sie suchen, Produkte kaufen oder Dienstleistungen buchen.
- Mobile Nutzer: Mit der zunehmenden Nutzung von Smartphones und Tablets ist es wichtig, dass eine Website schnell auf mobilen Geräten lädt. Lädt die Website zu langsam, verlieren mobile Nutzer die Geduld und verlassen die Website.
Wie funktioniert das Messen der Ladezeit?
Es gibt eine Menge verschiedene Möglichkeiten, die Ladezeit für deine Website zu messen – auch mit kostenlosen Tools. Je schneller die Besucher deine Website angezeigt bekommen, desto eher werden sie dort bleiben und sich umschauen.
3 kostenlose Tools zur Messung der Ladegeschwindigkeit
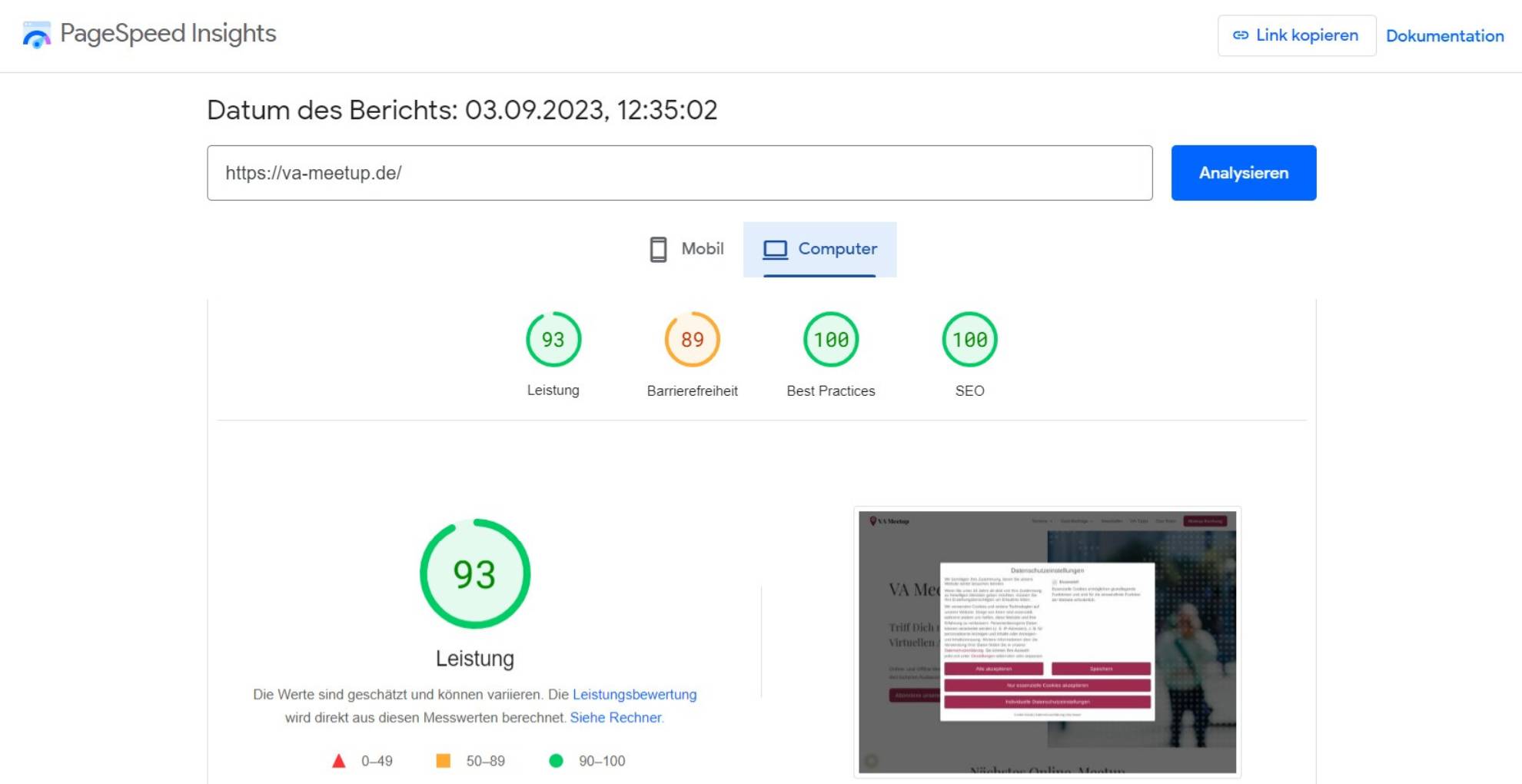
- Google Pagespeed Insights (einen Beitrag zum Tool Pagespeed Insights hat schon Sibille geschrieben)
- Pingdom Website Speed Test
- Uptrends

Ladezeit mit Google Chrome testen
Google bietet dir außerdem die Möglichkeit, direkt im Browser zu prüfen, wie schnell die Website geladen wird. Dabei gehst du wie folgt vor:
- Öffne den Google Chrome Browser
- Besuche die Website, deren Ladezeit du testen möchtest
- Klicke mit der rechten Maustaste auf eine beliebige Stelle auf der Website und wähle im Auswahlmenü “Untersuchen” oder drücke die Tastenkombination “Strg + Shift + I”.
- Es öffnet sich ein neues Fenster (der sogenannte “Developer-Modus”)
- Wähle in der Menüleiste “Netzwerk” aus
- Aktiviere in der Leiste darunter das Kästchen “Cache deaktivieren”
- Klicke im Browser auf die Schaltfläche “Reload” (Pfeil als Kreis), um die Website neu zu laden
- Die Ladezeit der Website wird im Netzwerk-Tab des Developer-Modus angezeigt
Probleme bei der Ladezeit erkennen
Wenn du wissen möchtest, wie die Website Ladezeit aussieht, kannst du z. B. eines der oben genannten Tools für den ersten Eindruck verwenden. Teste ruhig mit verschiedenen Tools und auch an verschiedenen Tagen oder zu verschiedenen Tageszeiten – da kann es ordentlich schwanken. Zumindest wirst du sehr schnell eine Tendenz erkennen und kannst daraus schließen, ob Handlungsbedarf besteht. Praktisch sind hier langfristig Monitoring-Tools, um die Ladezeit einer Website kontinuierlich zu überwachen und um Probleme schnell zu erkennen und zu beheben.
In welchem Bereich liegt die optimale Ladezeit?
Die optimale Ladezeit für eine WordPress-Website liegt zwischen 1 und maximal 3 Sekunden. Eine Ladezeit über 3 Sekunden kann zu einem signifikanten Anstieg der Absprungrate führen, da Besucher ungeduldig werden und die Website verlassen. Eine Ladezeit von weniger als 1 Sekunde ist ideal, je nach Ausgangssituation kann das etwas Arbeit bedeuten. Die Ladezeit hängt von verschiedenen Faktoren wie Hosting-Provider, Website-Design und einigen weiteren Faktoren ab. Es ist wichtig, regelmäßig die Ladezeit der Website zu überprüfen und Verbesserungen vorzunehmen, um eine schnelle Ladezeit zu gewährleisten.

10 Möglichkeiten, die Ladezeit deiner Website zu verbessern
Hier bekommst du ein paar Ideen, um die Geschwindigkeit deiner Website zu optimieren. Meist musst du gar nicht durch alle Punkte gehen – die “Kandidaten”, die du dir zuerst anschauen solltest (und mit denen du ganz oft schon eine Menge rausholen kannst) sind Webhosting und Medien.
1. Überprüfe dein Webhosting-Paket
Oft sehe ich, dass beim Hosting gespart wird: Ein super Schnäppchen geht leider oft auf Kosten der Geschwindigkeit. Informiere dich diesbezüglich unbedingt genau, was dich da erwartet und welche Leistungen geboten werden. Auch ein Umzugsservice sowie ein schneller und kompetenter Support sind auf jeden Fall Entscheidungskriterien. Und ja, ich habe auch schon einen “Umzug” hinter mir, um vom Schneckentempo wegzukommen.
2. Achte auf Bilder und Medien
Komprimiere die Bilder deiner Website – am besten schon VOR dem Upload! Entweder direkt aus deinem Grafikprogramm heraus oder per Online-Tool wie TinyPNG. Überlege dir dabei auch, was mit den Bildern passiert: Für ein großes Headerbild wirst du eine andere Auflösung brauchen, als für ein kleines Testimonial-Bild. Weitere Medien wie Audios oder Videos bindest du am besten extern ein. Noch ein Hinweis zu Bildern: Slider (auch wenn sie immer noch beliebt sind) machen die Website nicht schneller…
3. Die Auswahl des Themes
Oft wird an dieser Stelle geraten, ein “schlankes” Theme auszuwählen. Dieser Hinweis hat auf jeden Fall seine Berechtigung, denn manch Themes sind ganz schöne Brocken (auch, wenn sich hier in letzter Zeit eine Menge getan hat). Ich finde immer, dass es mehrere Blickwinkel auf die Überlegung gibt: Ein schlankes Theme hat oft weniger Funktionen von Haus aus im Gepäck. Andere (mächtigere) Themes benötigen dafür weniger Plugins, da vieles schon mit an Bord ist. Perfekt ist (sowohl bei Themes als auch bei Plugins), wenn nur die notwendigen Funktionen angeschaltet werden können.
4. Behalte die Plugins im Auge
Plugins sind an sich eine tolle Sache und können auf deiner Website nützlich sein. Verwendest du jedoch zu viele davon, kann auch dies die Ladezeit negativ beeinflussen. Deinstalliere alle nicht mehr benötigten Plugins und wähle nur diejenigen, die wirklich notwendig sind. Solltest du sie später wieder benötigen, deaktiviere sie zumindest (oder speichere sie unter Favoriten). Das ist auf jeden Fall eine gute Gelegenheit, einmal ein bisschen aufzuräumen: Welche brauchst du wirklich? Weißt du noch von allen, welche Funktion sie haben? Sind ähnliche Plugins installiert, die sich im schlimmsten Fall gegenseitig blockieren können? Sind alle DSGVO-konform?
5. Minimiere die Größe der HTML-, CSS- und JavaScript-Dateien
Zu viele HTML-, CSS- und JavaScript-Dateien können die Website langsamer machen. Entferne daher zum einen alle nicht benötigten Plugins (s. oben). Zum anderen kann dir auch ein Plugin beim Aufräumen und Beschleunigen helfen: Ich nutze dafür immer gern das Plugin Autoptimize. Achtung: Denke daran, vor der Installation unbedingt ein Backup zu erstellen (solltest du ohnehin regelmäßig und vor Änderungen tun) – es läuft zwar meistens rund, aber ich hatte auch schon mal (je nach Theme) Probleme mit der Darstellung.
6. Denke an das Caching
Caching-Tools können helfen, die Ladezeit deiner Website zu verkürzen, indem sie eine Kopie der statischen Daten deiner Website auf dem Server zwischenspeichern. Dadurch kann der Server die Daten schneller bereitstellen, wenn ein Nutzer deine Website besucht. Du kannst das per Plugin lösen – vielleicht gibt es auch schon ein serverseitiges Caching durch deinen Webhoster: WP Super Cache, Cache Enabler, serverseitiges Caching beim Hoster, z. B. Raidboxes*
7. GZIP-Komprimierung
Mit diesem Tool kannst du auf die Schnelle überprüfen, ob die gzip-Komprimierung bei deiner Website aktiv ist: https://www.giftofspeed.com/gzip-test/ Falls die Komprimierung bei deinem Hoster nicht eingestellt ist, kannst du dies unter anderem auch über ein Plugin wie WP Rocket lösen.
8. Vermeide unnötige Redirects
Zahlreiche Redirects (Weiterleitungen) können zu zusätzlichen HTTP Requests führen und die Ladezeit einer Website verlangsamen. Vermeide daher unnötige Redirects, um die Website nicht zusätzlich zu verlangsamen.
9. Stelle auf die aktuelle PHP-Version um
Schau mal nach, welche PHP-Version du nutzt. Durch eine Umstellung auf (zurzeit) PHP 8.x kannst du deine Website deutlich schneller machen. Die Umstellung der PHP-Version kannst du normalerweise ganz leicht selbst in den Einstellungen bei deinem Webhoster vornehmen. Falls nicht, hilft dir der Support sicherlich weiter.
Teste aber unbedingt, ob nach der Umstellung alles noch so aussieht wie vorher und alles funktioniert! Die meisten aktuellen Themes sind mit der neuen PHP-Version kompatibel. Bei älteren Websites und Themes kann es auch mal Schwierigkeiten geben. Daher, wie üblich: Vorher das Backup nicht vergessen!
10. Setze HTTP/2 ein (HTTP = Hypertext Transfer Protocol)
Oft sehe ich, dass beim Hosting gespart wird: Ein super Schnäppchen geht leider oft auf Kosten der Geschwindigkeit. Informiere dich diesbezüglich unbedingt genau, was dich da erwartet und welche Leistungen geboten werden. Auch ein Umzugsservice sowie ein schneller und kompetenter Support sind auf jeden Fall Entscheidungskriterien. Und ja, ich habe auch schon einen “Umzug” hinter mir, um vom Schneckentempo wegzukommen.
Es gibt noch ein paar weitere Stellschrauben, aber die hier genannten sind meist diejenigen, die am schnellsten einen Effekt zeigen.
Fazit: Pagespeed optimieren ist gar nicht so schwer
Nach Analyse und Optimierung von Pagespeed hast du einen Überblick, woran es liegen kann, wenn eine Website hohe Ladezeiten von mehr als drei Sekunden hat. Neben grundlegenden Maßnahmen wie der Komprimierung von Bildern und der Reduzierung von CSS- und JavaScript-Dateien gibt es bewährte Techniken, um die Seitenladezeit zu verkürzen. Unter anderem können Browser-Caching, GZIP-Komprimierung und die Minimierung von HTTP-Anfragen helfen, die Ladezeit der Website zu reduzieren.
Mit etwas Geduld und Grundwissen kannst du deine Webseite auch selbst schneller und benutzerfreundlicher machen. Falls nicht: Hier sind so viele tolle (SEO)VAs unterwegs, die dir ganz sicher bei der Umsetzung helfen können. Jede Optimierung deiner Website wirkt sich auf die User Experience und das Ranking bei Suchmaschinen aus und hilft dir dabei, mehr Besucher auf deine Website zu holen.

Autorin
Barbara Schmid
Website – Newsletter – Blog
Themen-Gebiete von Barbara
Website
- Website Call
- Relaunch Begleitung
- Konzeption
Fortbildung
- SEOVA und weitere Onlinekurse
- Gefunden werden statt suchen
- Workbooks


Liebe Barbara,
ein so wichtiges Thema einmal wieder auf den Punkt gebracht. Was ich tatsächlich nicht nutze ist Uptrends. Aber gleich mal für eine Kundenseite ausprobiert.
Danke.
Danke dir für dein tolles Feedback, liebe Sibille! Prima, freut mich, wenn du was für dich mitnehmen konntest. Es gibt ja aber auch so unfassbar viele Tools und irgendwann hat man seine Favoriten gefunden 😄